Week Six - Demo Time!
13 December 2019
Week six has passed and we’ve made some great process! We’ve finished setting-up all possible letters and numbers on the display, we’ve developed a marquee for the text, and we’ve created 4 main demos!
We’ve still run into a few problems however, mostly due to our limited hardware. Serial is proving to be a bit of a pain to send data over, so we’ve had to take a couple of losses in terms of demos due to this. Image transfer is not possible because too many packets are lost, and checking them would be too slow. However, loading the Arduino with images has solved this problem. For our weather demo, the icons are pre-loaded on the Arduino as code, and the Cartesian-to-polar coordinate conversion is working well for displaying them. As well, may have to cut straight image conversion, as we’re finding it very difficult to create version close to the original due to the RPM we have to spin the fan at. Because we have to spin the fan slowly at around 200 RPM (which is a limitation due to our slip ring), the images we’re creating are becoming more stretched-out towards the outer rim of the fan. However, the code is completely scalable, so a faster RPM and a higher quality slip ring would easily fix this problem.
We’ve made some pretty unique demos, and we’re proud to show them off at the presentation this upcoming Wednesday! We’re also confident that if we had access better hardware, the demos we originally cut could easily be implemented! For now, we’ve compiled a l ist of the demos we have done, and those we have planned below:
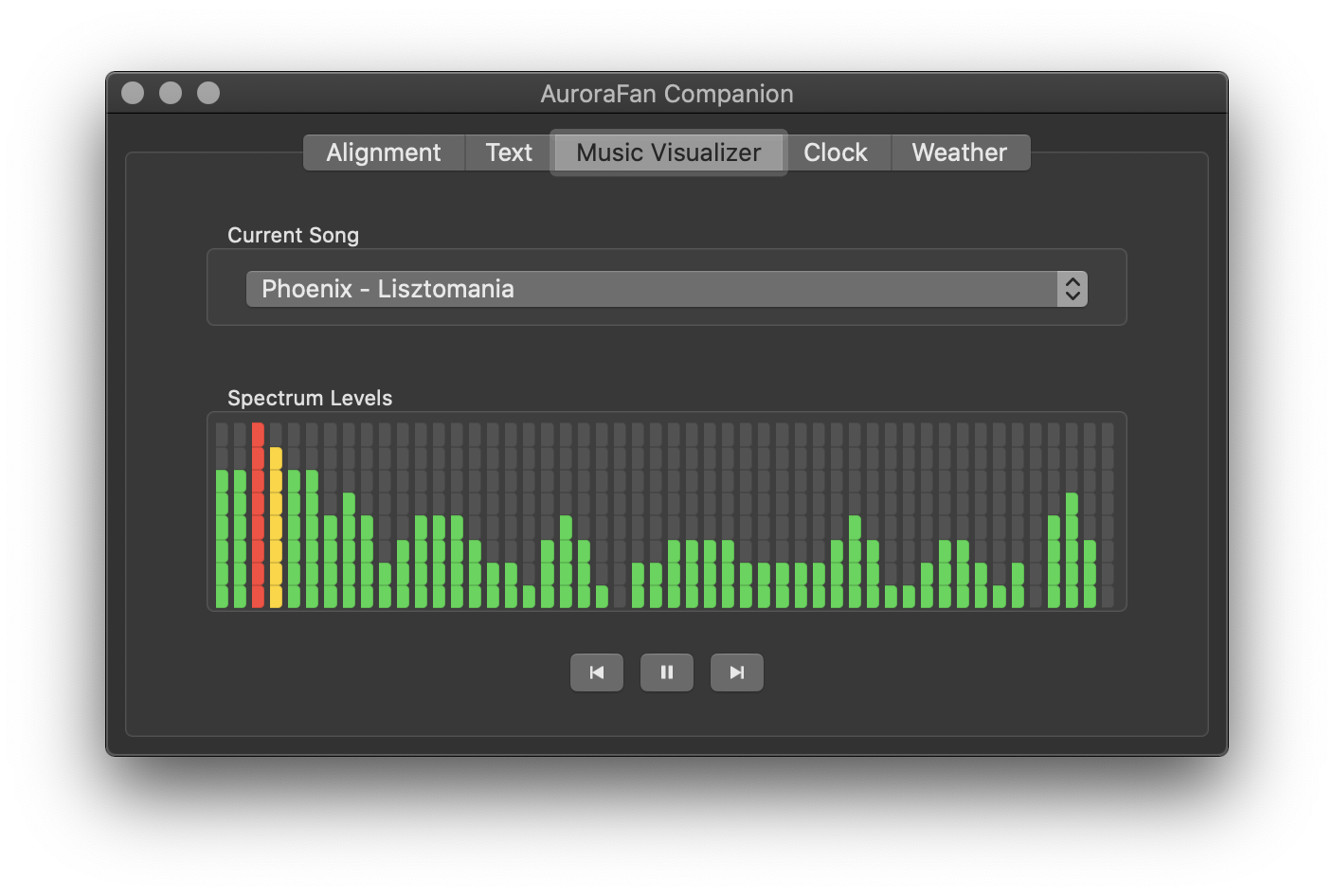
- A Music Visualizer
- This demo features a nifty music visualizer we’ve developed, which will work with any song provided! It also displays the artist’s name, and title, in a marquee around the center, like a record.
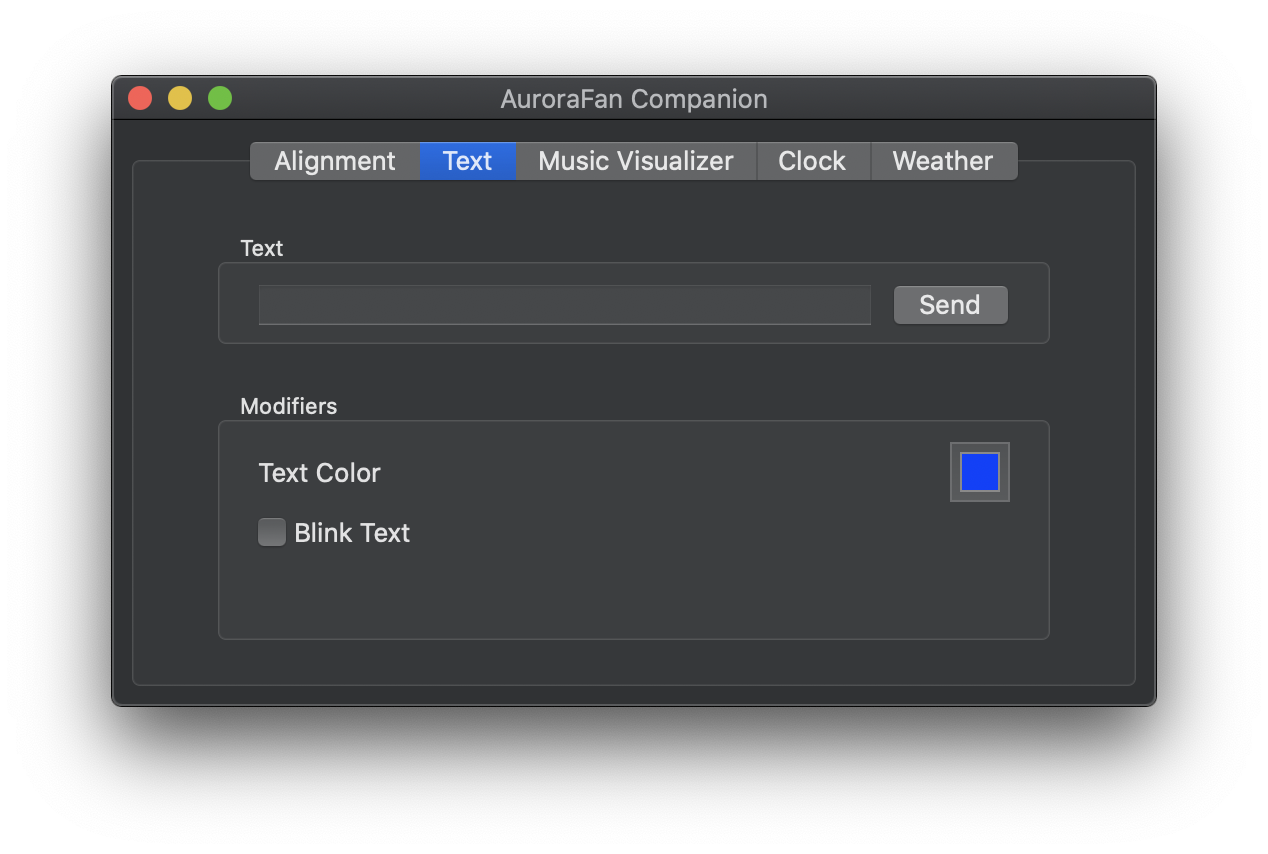
- Text Display
- We developed a demo to show off how we display text! You can pick a color live, and the fan will update as the colors are scrubbed through on the native macOS color picker!
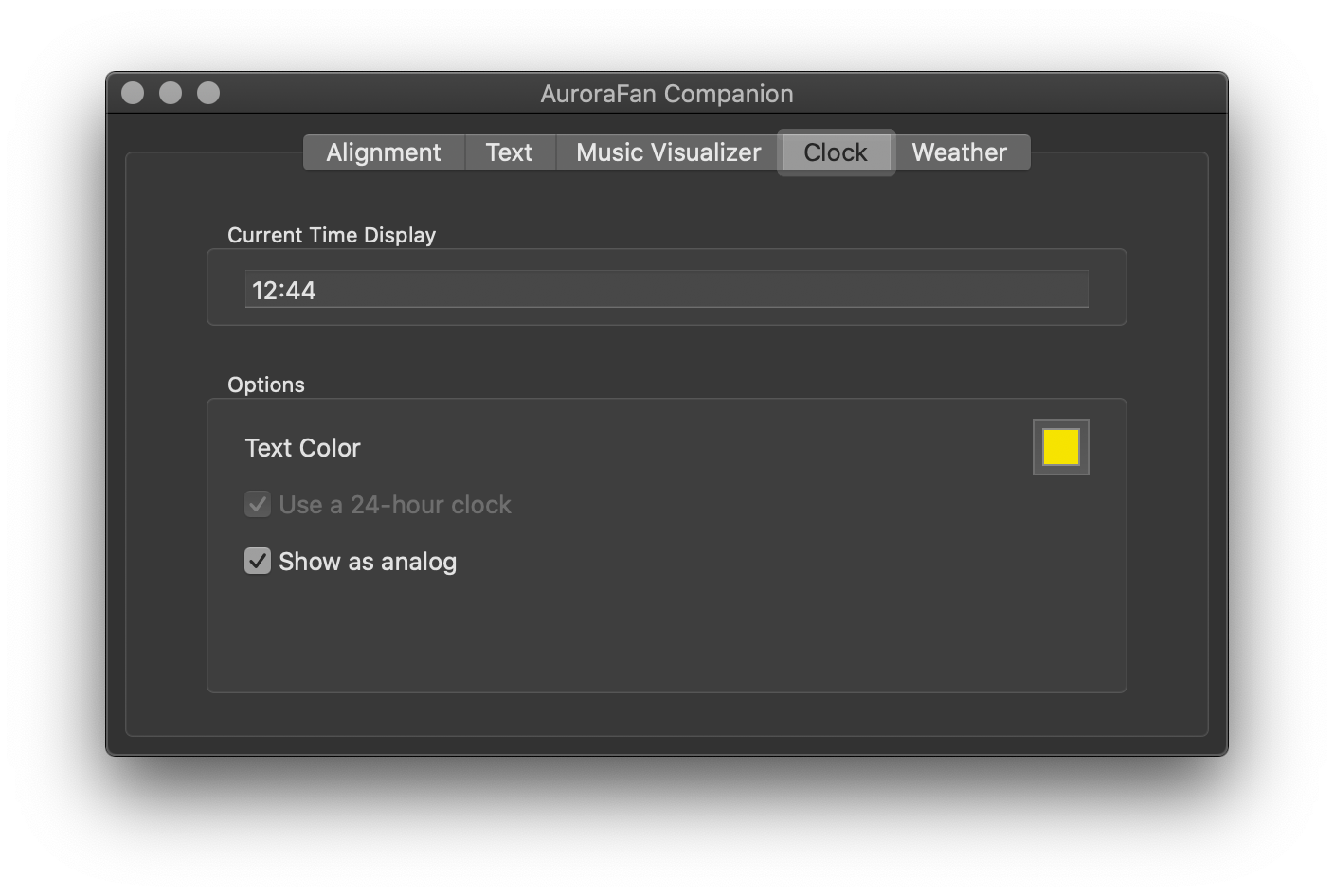
- Clock Display
- We created a clock that shows the current time, in either 12 hour, or 24 hour! We even added a feature to show the time as analog, a perfect use case for a circular display! And the color of the text and tick marks can be changed live!
- Weather Display
- Our final demo shows the weather in your current area, as well as a small graphic representing the weather!
All our demos are powered by the AuroraFan Companion app for macOS, developed by us in conjunction with the AuroraFan.
Here’s a quick preview, but if you want to see the full demo, you’ll have to come see us in the Computer Science building on December 18th!
That’s all we have for now, but tune in next week for the final update on the Aurora Fan!